Medxoom
Medxoom is a white-label health benefits platform that aims to streamline the healthcare experience by prioritizing ease, cost transparency, and education. They sell their platform to healthcare brokers, employers, and third-party administrators.
Medxoom found that when searching for the cost of a specific procedure, a doctor could tell the patient their fee but would not always be transparent about other “hidden” costs such as facility fees, equipment fees, or additional specialist fees like anesthesia. They were shocked at how quickly bills could add up with things they didn’t know about. They sought to solve this problem by pre-negotiating costs with providers and using a concierge service to help determine costs before a patient arrived for their procedure. Members could find a provider for whatever service they need and the associated cost, and manage their their insurance information, billing and claim payments all through the Medxoom member portal.
As they were transitioning their codebase to Flutter, Medxoom approached us to redesign the member portal experience to be a more seamless and understandable one.
Outcome
We improved the member experience by designing a more intentional and understandable structure for the portal, providing more guidance and clarity by explaining confusing industry jargon and processes, and revamping the provider search and concierge to help the user find exactly what they need without getting stuck or lost.
The newly designed experience saw an increase in task completion across 7 tasks from 57% to 100% (with 1 or fewer prompts), and received great feedback from users and stakeholders. This new experience also adapted well to mobile, without drastic changes to the experience across devices.
How we got there
We kicked off this project by getting aligned with the Medxoom team. They understood that their member portal was lacking a good user experience. The necessary tools were built to find better prices and providers, but they had not given much thought to the experience beyond that.
What do we know already?
After initial discussions with the Medxoom team, we honed in on a few key problem areas:
The current member experience is too jargon heavy, and hard to understand. What is a claim? How is it different from a submitted claim? A balance bill? A health service request? Deductibles? What do these all mean? Dealing with healthcare is stressful for anyone who isn’t in healthcare, so we need to destress by making possible actions/necessary steps clear.
There’s no clear messaging in the app on how to save, or if they’ve saved. This is key to the whole Medxoom product. It’s their selling point. Businesses will get this product to help people find a clear price on things and save, but there’s nowhere that says how much a person could save.
Our biggest demand is an improved provider search. We need to help people find services and providers more easily, and show them how they can save.
It’s just a bunch of features in a menu. The tools exist, but there is no experience, no flow. There is no clear direction on what to do, so users get really confused on where to go to complete the tasks they need to.
Other problems we established with their team are:
There’s no clear way to get help. Users may often find themselves stranded and not sure what to do.
There’s no way to get user feedback. How can we get user feedback to improve the experience?
Key Constraints
We were also keeping some key constraints in mind:
It’s a white label app, so there are a lot of externally provided logos that may be different widths, heights, color etc.
On the topic of color, a business will set the colors in the app to brand it as their own. How do we ensure the whole app remains accessible with any color?
The features need to remain somewhat separated. While we want to improve the experience, certain features must remain separate because their business model is to sell-by-feature, and will have additional fees for additional features/add-ons.
Understanding Areas for Improvement
Not being overly familiar with the healthcare industry, We knew we would rely heavily on constant communication with the Medxoom CTO as well as different methods of research to better understand the problems and the space. There were a lot of unknowns that guided our research, and we also wanted to validate some of the initial observations Medxoom came to us with.
What Else is Out There?
After our initial discussions with the Medxoom team, we looked into a few competitors to see how they were approaching similar problems. We looked at about six companies, but two that stood out are ZocDoc and Sidecar Health. ZocDoc is a great reference for finding providers and scheduling an appointment, but nothing beyond that. Sidecar Health is a great reference for finding low cost deals and it provides incentives to members to choose lower cost options at the benefit of the health plan and the member.
What they are lacking though is the ability to both get appointments scheduled and have cost transparency.
Evaluating the Current State
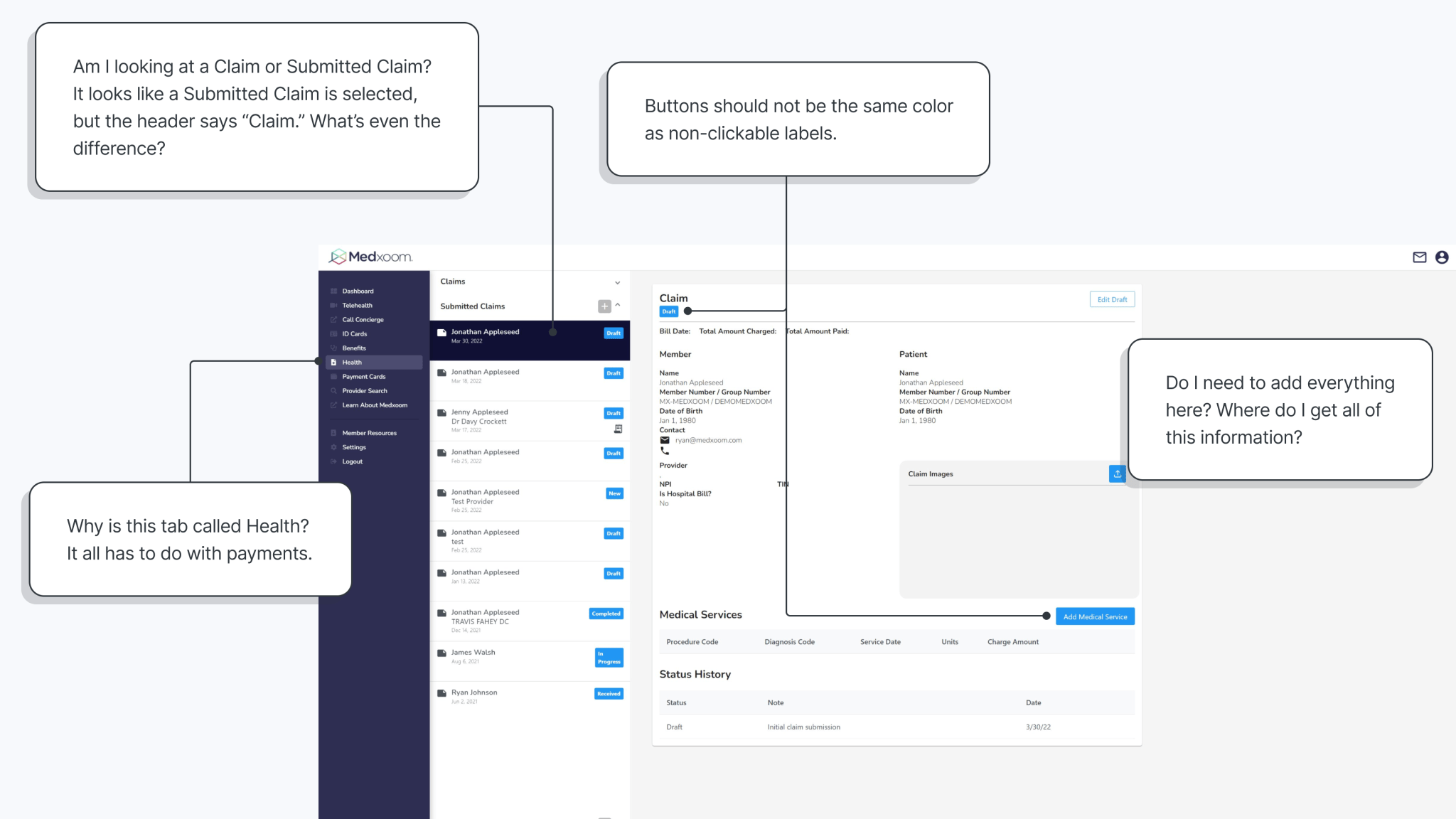
We took note of any glaring usability issues in the current experience. Generally, the current portal was missing clarity on what certain things did, and required a good amount of knowledge from the user to be able to complete most tasks. There were also certain actions that did unexpected things, like a telehealth button pushing you out to another website without any warning. Below are some examples of the pages we evaluated with their notes:
Understanding the Target Audience
We wanted to validate the initial observations that Medxoom discussed with us, and dig deeper into them. Medxoom is still new, so there were not any real users to test this on yet. We talked to 4 people who range from 20s to 50s, have health insurance, and schedule their own appointments. That criteria reasonably narrowed down who the ideal target audience is for the Medxoom member portal. With each person, we did:
Card sorting to better understand the mental model of people who deal with their health insurance plan frequently and try to find providers for various services.
Usability testing on 7 main objectives to provide feedback on the feature level.
Follow-up discovery questions to get valuable insight on a more general industry level.
Key Findings
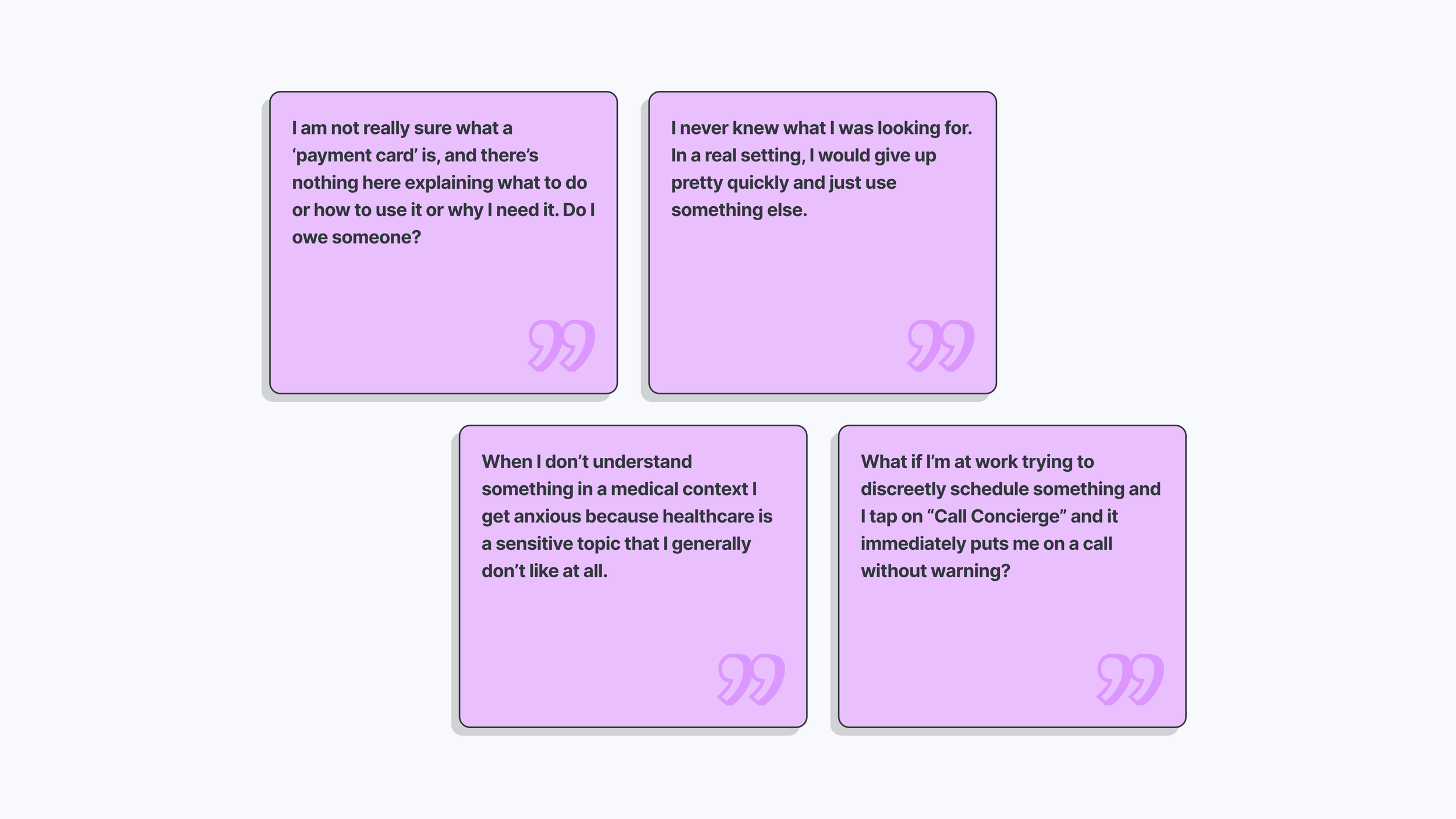
From the usability tests and the follow-up discovery questions, here are some of the themes we found as they relate to the redesign:
The structure of Medxoom is confusing and difficult to navigate, and things weren’t in logical places.
In the usability tests, nobody was able to complete all 7 tasks. In fact, the most anybody was able to successfully complete without a prompt was 4. These tests helped us understand where there was confusion, and highlighted things that needed to be changed. And though they completed some of the tasks, they were struggling to make decisions on where to go and hesitant even if they felt that they were going the right way. They were trying to recall where things were, or having to think too much about where things might be.
I value clarity and ease of use because dealing with healthcare makes me anxious.
Why? Because healthcare is really hard to understand. An effective healthcare portal for members will be clear, predictable, explain jargon, and have readily available help (on top of just being functional, of course). This theme validated the initial observation from the Medxoom team that it was too jargon heavy in its current state.
The thing I value most when finding a provider is that I can trust them with my health.
Cost is important, but trusting someone with your life is something that weighs very heavily. People wanted to know if someone is a reliable, high quality provider. There is a balance to be struck here between displaying reliable providers and showing how members can save, which is the business goal of Medxoom.
The Hypothesis
If we reorganize the structure of the member experience, provide more clear guidance and paths to key actions, provide accessible help, and build more robust provider profiles, then it would increase the task success rate and enable people to better understand the value of Medxoom.
Other key success metrics to consider:
Increase in sales of Medxoom platform month over month
Increase in number of service requests submitted for appointments
Designing Cheaply to Fill in Knowledge Gaps
For each feature, we brainstormed some potential improvements based on the key findings, such as providing descriptions and explainers next to industry jargon, or to add to-do’s to the dashboard, or adding a get help window on every page so the user never feels lost. After discussing and prioritizing the high-level ideas with the Medxoom team, we were able to begin putting some flows together to see where there were still knowledge gaps.
Structure, Flows and Sketches
We wanted to start to lay things out and share them with the Medxoom team to get quick feedback without spending too much time on more detailed designs. There were a lot of open questions that we still had, like how Medxoom gets involved with the health plan on the backend when a member submits a service request, or what happens after you upload a bill? How do you even pay? If you have to pay for claims and submitted claims, can’t we just call them all “claims to be paid?” The Medxoom team helped me bring these questions to light and iterate on the flows to make them more complete, and to make sure that the new design would be practical on the backend as well as for the user.
After we felt that the flows were detailed enough and we didn’t have any further questions or knowledge gaps at a flow level, we did the same thing but with sketches to communicate layout decisions with the team, and we had discussions about each feature and behind-the-scenes processes, and updated the sketches based on these discussions.
Low Fidelity Prototype
From there, we were able to build out a low fidelity prototype to test and get feedback. Before testing, we communicated directly with the CTO and CEO by walking through the prototype to brainstorm any improvements, and address any concerns. We held off on designing the mobile prototype until after testing the desktop version, in case there were any major changes needing to be made based on the usability testing.
Good Signs for the New Direction
The results were really encouraging. We tested the prototype on 4 people of the same demographic, 2 of whom were part of the original test about two months prior. There was almost a 100% task completion rate across the board, except for 1 or 2 prompts to assist. The main issue that we found was with the naming of the tab where your service requests, or appointments, would live. Originally, we called it “Manage,” but two testers thought Manage meant more of managing their benefits, not managing their appointment requests. We later renamed this tab to “My Care” to address the confusion. One person also was not able to find the insurance information for a while, but eventually did. They noted, “oh, okay. That makes sense” once they found it under the member dropdown.
The need to recall where certain things were was reduced, and people were recognizing easily where certain things should be. They appreciated the ability to always be a click away from help, and clear explanations next to any jargon. One majorly appreciated improvement was the provider search. One person said “this is way better. I feel like I had to try way less hard to find a provider. Also, the reviews were a nice touch. They had almost no information before.”
High Fidelity
The design system for Medxoom has been one of the most complex that I’ve ever developed. The agency was originally involved in the project to assist with visual design, so I had seen it through multiple iterations before we got the chance to rework the experience. Up until this point the system was a mess of hundreds of modules and dissimilar pages. Each company that white labeled the platform were allowed to choose multiple colors which would sometimes degrade accessibility. My goal was to simplify the entire system down to as few modules as possible, only utilizing two different page structures across the entire portal. I took an atomic approach, building the entire system to depend on variations of a single color which the white label customer could change to match their brand.
How We Improved the Member Experience
There were a lot of key decisions made for each feature, but I will just give a high level overview of the improvements made with respect to the problems & themes we discovered:
A More Clear Structure of Medxoom
There is now a top navigation to keep different actions directly above the page content. The new page functions are arranged in chronological order where possible (Find a Provider and Request Appointment -> Manage Appointment in My Care -> Pay for Appointment in Expenses) to give a more linear experience rather than disjointed, and to better represent the mental model of the users.
Explaining jargon to improve clarity and ease of use
One of the key issues Medxoom wanted us to address, and one that was further validated in our research, is that there is heavy jargon surrounding important actions in the member portal, making these actions confusing, daunting, and even anxiety provoking. Users should feel that they are being guided through the experience, and not feel that they are responsible for figuring it out on their own. We reorganized actions relating to expenses or appointments and added detailed descriptions to help the user navigate their healthcare.
Improving the way to find a provider
One of the biggest initial tasks from Medxoom was to rebuild the provider search. We designed a few improvements:
We introduced guided search, so a user does not need to know a specific search term to find an exact procedure they are looking for.
Another one of Medxoom’s initial problems is that their selling point was helping members save, but there was nowhere that mentioned saving. We added copy on the results pages to show how they will save for a given procedure, or what their estimated portion would be. Users can also now sort by price if they are looking for the lowest cost route.
We designed each state of the results pages and the provider pages to guide the user towards submitting a service request for a specific procedure at a specific provider, no matter what their search term is.
Fostering trust and social proof in provider search
A big thing that we found when talking to people early on is that they value trust and reliability just as much as, if not more, than cost because people want their health and life in good hands. We implemented a reviews system, an about section of a provider page, and a profile photo to make the provider profiles more robust and personable.
Providing help on every page
As we know, healthcare is stressful, and even more stressful when you feel stranded or in a sea of unfamiliar terms or actions. We included a Get Help window on every page, renamed from “Concierge”, to make it more clear that help is always available to them.
Getting user feedback
One of the initial conversations we had with Medxoom was that there is no way in the current member portal to get feedback on how their experience is, which was important for real-time qualitative feedback to improve the experience. We implemented feedback at multiple points in the member portal, typically after users complete any key action.
Next Steps
The next steps would be testing the high fidelity prototype and making changes, then testing the live version as features were developed. I would also want to monitor feedback that comes through, and google analytics as well to see how people are using the member portal.